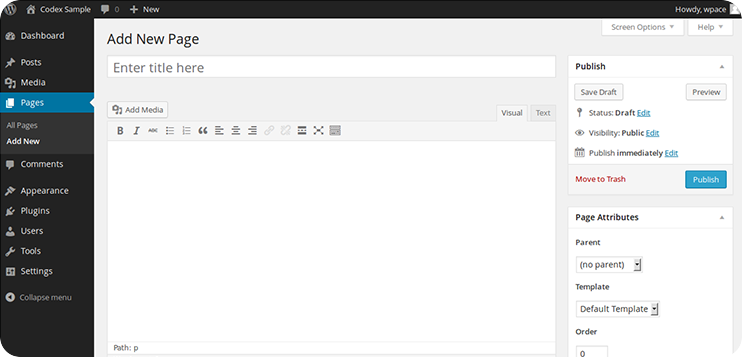
בניית אתר וורדפרס בעיצוב אישי
בתהליך של בניית אתר וורדפרס יש להקפיד על חווית משתמש, במטרה להכין אתר שיניב המרות עם דגש על חווית משתמש במובייל.
שואלים את עצמכם מהי הכוונה במילה ‘המרות’? הכוונה בהמרות היא כמה מהנכנסים לאתר הופכים בסופו של דבר ללקוחות של החברה.
אנו שמים דגש רב על אתרים שנראים טוב. אתרים שמשדרגים מקצועיות, והכי חשוב – ממירים. גם האתר הכי יפה בעולם שאף אחד לא מגיע אליו ולא יודע להמיר גולשים ללקוחות – לא שווה כלום.
בין אם העסק שלך זקוק לאתר חדש או לשדרוג אתר קיים – אנו נשמח לעזור לך במשימה של בניית אתר וורדפרס.
למידע נוסף על שיפור יחסי המרה.
בניית אתרי וורדפרס
למה לבנות אתר וורדפרס
קוד פתוח גמישות מקסימלית.
גישה לקבצי האתר בקלות ללא תלות בצוות פיתוח.
התאמה מושלמת לצורך קידום אתרים אורגני.
חיסכון כלכלי – במקום לפתח מ-0, רובם המוחלט של הדברים כבר פותחו עבורכם!
קהילה מפותחת מאד בארץ ובעולם – מחירים נוחים.
קלה לשדרוג ולביצוע שינויים לפי דרישה.
ידידותית מאד למפתחים, וגם למשתמשי קצה.

wordpress או בעברית וורדפרס הינה מערכת CMS הנפוצה ביותר בעולם נכון לשנת 2021, למעלה מ-85% מהאתרים נבנים במערכת הזו. למה? בוורדפרס הפתרון המרכזי הוא חוסר תלות במפתחים.

אפשר קצת דוגמאות?
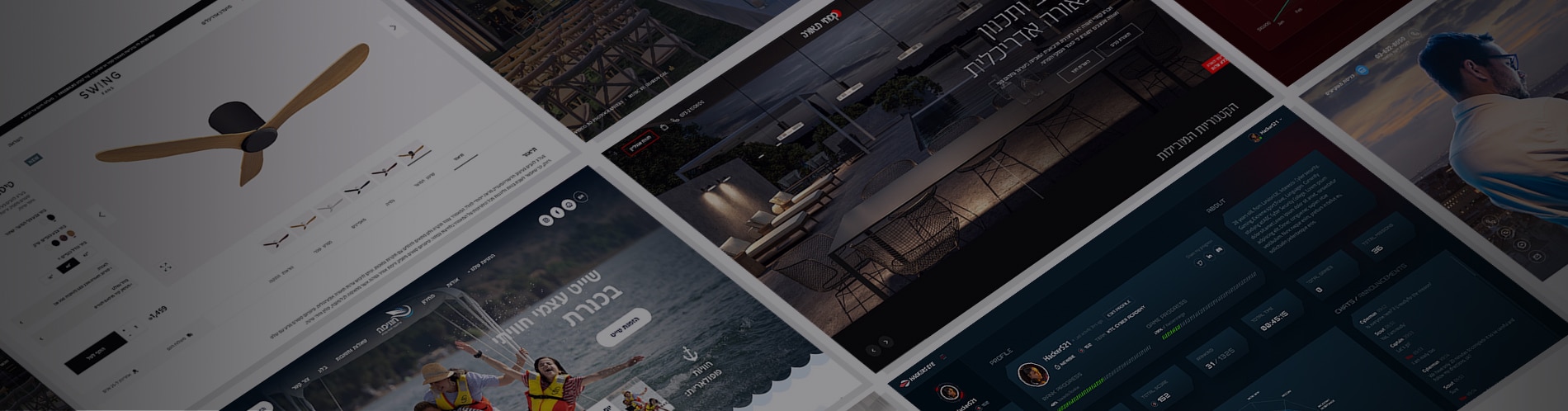
דוגמאות לאתרים שבנינו ללא עיצוב אישי שמדורגים בראש תוצאות החיפוש
הסעות ישראל – פורטל הסעות מוביל, האתר הסעות ישראל מציע שירות של הסעות רק עם חברות הסעה מומלצות בישראל.
ענק המצברים – הזמנת מצברים עד הבית בקלות, האתר מדורג כמעט בכל ביטוי במקומות הראשונים ענק המצברים.
דיו למדפסת – האתר שביום שנודל ציפינו שיגיע לגדולות ענק הדיו, מככב כמעט בכל ביטוי בתחום דיו למדפסת במקומות הראשונים.
מנעולנים – פורטל מנעולנים שמככב במקום ה-1 בביטוי מנעולן מומלצים, מנעולנים +722 ביטויים.
שלב אפיון האתר הוא השלב החשוב ביותר בתהליך התכנון של מרכיבי האתר. עלינו לאפיין את מטרת האתר הראש. נשאל עצמנו האם אנו מעוניינים למכור דרך האתר, האם אנו מעוניינים לספק מידע דרך האתר, האם צריך ליצור אזור אישי למשתמשים עם מרכיבים טכניים נוספים כמו פתיחת קריאת שירות, ועוד.
על מנת לבנות נכון את האפיון יש לענות על כמה שיותר שאלות אודות החברה, שירותי החברה, המוצרים החשובים ביותר לחברה, קהל היעד, יתרונות, בידול החברה ועוד.
בסיום שלב זה נקבל סקיצה ראשונית למבנה האתר.
בשלב זה יש לעצב את האתר בצורה שתהיה הנוחה ביותר למשתמש. מעצב האתר משלב את הצבעים הנכונים לחברה על מנת לאפשר חווית משתמש ברמה גבוהה, כאשר יש צורך לחשוב על שילוב הצבעים בצורה בולטת לעין, במידה ויש כבר שפה עיצובית למותג אז כדאי להיצמד לצבעים הקיימים. . בנוסף, תהליך העיצוב כולל בניית ‘מפה לאתר’ אשר תהיה נוחה לשימוש, וכל משתמש יוכל בקלות להגיע לעמוד אותו הוא מחפש. בחירת הכותרות והצבעים, בניית המפה, ועיצובים נוספים אשר ניתן לבחור בוורדפרס מהותיים וחשובים לאתר.
שלב אישור העיצוב הוא שלב חשוב להמשך הדרך, בו אתם חווים דעתכם על מבנה האתר, האם הוא בנוי לטעמכם, חשוב למקסם את השלב , ובמידת הצורך יש לבצע תיקונים לפני הפיתוח, עד להגעה לתוצאה הרצויה, מומלץ להיעזר בעוד חוות דעת.
בשלב זה חשוב להתייחס למרכיבי הקוד, רמת הפיתוח מותאמת להתקנים ניידים, נגישות אתרים, מהירות הטעינה, יצירת אתר נוח לקידום אורגני שימוש בדגשים של חברת קידום אתרים, משלב זה מה שנותר זה אישור האתר ועלייה לאוויר.
שאלות ותשובות
למה וורדפרס?
האם האתרים מותאמים למובייל?
האם כדאי להשתמש בשירות שלכם על מנת לבנות אתר?
מה קורה אחרי שסיימנו לבנות את האתר?
שימו לב, הטיפ שלנו כאן מאוד פשוט, אפיון נכון בתחילת הדרך יחסוך לכם המון כאב ראש, מאפיין האתר חייב להבין את העסק שלכם בצורה איכותית ומקצועית.
למה לבנות אתר עם צוות Digitouch?
לקוחות מספרים
אז עברנו מעט דרך ואם הספקתם לקרוא עלינו, אתם יודעים שאנחנו חמים על הפרויקט הבא, במידה וזה שלכם אל תיהיו ביישנים אנחנו לא אוהבים לחכות הרבה 🙂