4 טיפים לשיפור הנראות שלכם במובייל

כמה זמן עבר מאז השימוש האחרון שלכם בטלפון הנייד?
אם התשובה יותר מה10 דק’ – אתם כנראה שייכים לזן מיוחד ונדיר מאוד.
בשנים האחרונות חלה עלייה מתמדת ביחס בין השימוש במובייל לשימוש במחשב השולחני.
הטלפון הנייד הפך להיות העוזר האישי בעוד המחשב השולחני הוא הדודה הלא רצויה.
קצת מספרים
אז בשביל שיהיה קל להבין – אינפוגרפיקה
אז, איך נהפוך את השימוש הגובר במובייל ליתרון עבור האתר שלנו?
בפברואר 2015 הודיעו בגוגל על שינוי משמעותי – אתרים מותאמי מובייל יקבלו עדיפות משמעותית במיקומי האתר שלהם בחיפוש מהמובייל.
סה”כ מדובר בשינוי הגיוני, לאורך השנים מדברים בגוגל על “חווית משתמש חיובית” כמטרה המרכזית של מנוע החיפוש שלהם, ומי מאיתנו נהנה להכנס לאתר אינטרנט שאינו מותאם למובייל?
כך תשיגו נראות טובה יותר בSERP מהסלולרי:
1. בצעו התאמה לAMP
גלישה מהמובייל פעמים רבות מאפיינת בקצב העברת נתונים נמוך באופן כללי ובטח יחסית לגלישה מהמחשב השולחני.
על מנת לטפל בנקודה זו ולהנגיש עמודי אינטרנט לכמה שיותר אנשים ברחבי העולם (גם במדינות עולם שלישי עם אינטרנט חצי מתפקד) המציאו בגוגל (יחד עם לא מעט שותפים) את הAMP.
גוגל AMP היא דרך מיוחדת להצגת נתונים דרך הסלולרי.
על ידי שימוש בAMP אנו מגישים לגוגל ולגולש “עמוד רזה” המכיל אך ורק שורות קוד הכרחיות ובכך מונעים טעינה מיותרת של אלמנטים גרפיים וכו’.
הנושא כ”כ חשוב לגוגל שהיא יצרה מקום מיוחד בתוצאות החיפוש הסלולריות (עדיין לא פעיל בארץ) לעמודים התומכים בטכנולוגיה החדשה.
כדאי להכיר: העמוד הרשמי של הפרוייקט.
2. שפרו את מהירות האתר (לפחות את מה שגוגל מבקשים)
אם יצירת עמודים מהירים הייתה כ”כ חשובה לגוגל עד שהיא יצרה עבורם אזור מיוחד בתוצאות החיפוש, אז כמובן שמהירות העמודים הרגילים חשובה לא פחות.
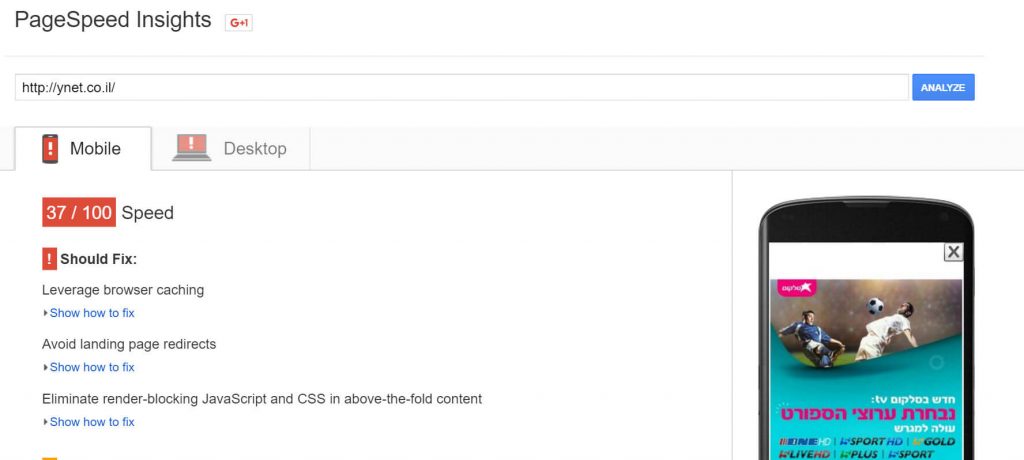
על מנת לבדוק את מצב האתר, נכנס לכלי PageSpeed Insights של גוגל ונכניס את הכתובת האתר:

בדוגמא בדקתי את אתר YNET וכפי שניתן לראות, ישנן שגיאות רבות.
הערות הצבועות באדום הן אלו שחובה לתקן (בעיני גוגל), הערות בצבע כתום הן כאלו שעדיף לטפל אך לא חובה (כמובן שאנחנו נעדיף לטפל בהכל).
חשוב לזכור: כבו תוספי קאש וCDN כאשר עושים שינויים באתר על מנת שתוכלו לראות אונליין את העדכונים.
כדאי לקרוא: 4 טיפים שעובדים לשיפור מהירות אתרי וורדפרס
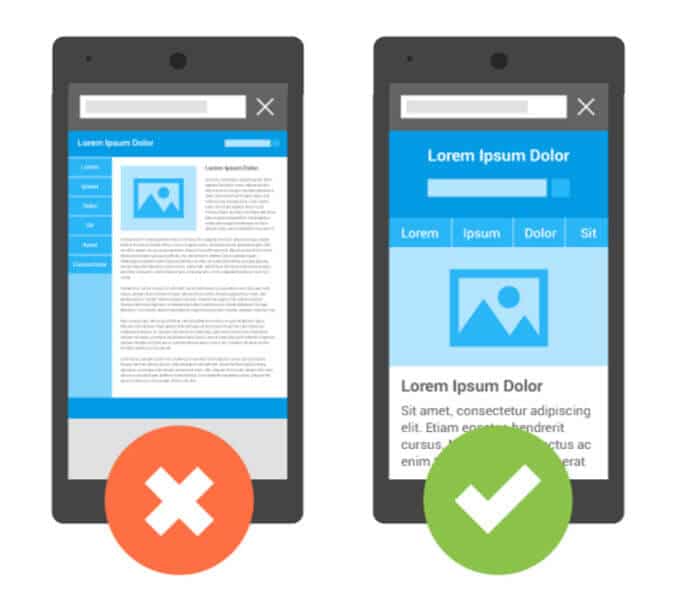
3. התאימו את האתר למובייל
כנראה שזה הסעיף החשוב ביותר להתייחס אליו.
הבסיס לקבלת דירוג טוב בחיפוש במובייל הוא התאמת האתר למובייל.

יש לגוגל אתר שלם שכל מטרתו להנחות ולעזור לבעלי אתרים בתחום זה.
ישנן 3 דרכים להתאים את האתר למובייל:
- אתר רספונסיבי – אתר רספונסיבי הוא כזה שהקוד שלו בנוי בצורה דינאמית ומאפשרת התאמה אוטומטית של האתר לכל גודל מסך (למשל האתר הזה בו אתם גולשים כרגע).
- אתר עם כתובת נפרדת – לא מעט אתרים בוחרים ליצור אתר נפרד במיוחד למובייל.
בד”כ בוחרים בשיטה זו כאשר מדובר באתרים גדולים ומורכבים במיוחד שדורשים התאמה ספציפית. - הגשה דינאמית – באופציה זו, כמו במודל הרספונסיבי, כתובת האתר לא משתנה.
אך בניגוד לאתר רספונסיבי, במקרה זה יוצג אתר שונה לגמרי על אותה הכתובת.
השרת מזהה כי מנסים לגשת לאתר דרך הסלולרי ויודע “להגיש” אתר שונה על אותה הכתובת.
חשוב לשים לב – אם בוחרים בטכניקה זו, חשוב להיות מדויקים על מנת להמנע מקלוקינג וענישה!
4. התמקדו בביטויים לוקאלים
איזה באסה להתקע עם הרכב בעיר שאנחנו לא מכירים…
מה הדבר הראשון לעשות בכזה מצב? להוציא את הסלולרי כמובן
החיפוש “מוסך ב[שם עיר]” הוא כנראה החיפוש הראשון שנעשה ונקווה לגלות איך אנחנו מגיעים למוסך הכי קרוב.
כמובן שהתוצאות הראשונות שנראה הן הלוקאליות שגוגל מוצא רלוונטיות ביותר לביטוי החיפוש שהקשנו.
אחוז הכניסה לתוצאות הלוקאליות מהמובייל גבוה מאשר כניסה ממחשב שולחני.
ההמלצה שלי, מצאו את הביטויים הלוקאליים הרלוונטיים ביותר לאתר שלכם והתמקדו בהם.
כדאי לקרוא: – מהו עדכון יונה ואיך מתמודדים איתו?
המגמה של השימוש במובייל ברורה ולא הולכת להשתנות (לפחות לא עד שגוגל ישיקו את המשקפיים שלהם באופן רשמי) – זה הכלי המרכזי לביצוע חיפושים.
למזלכם ולצערו של מי שלא קורא את המאמר הזה – תחום הקידום במובייל עדיין בחיתולים בארץ ומאפשר פריצה וחשיפה מהירים לזריזים.
בהצלחה